This page explains how to build a Google Workspace add-on that lets Google Docs, Sheets, and Slides users preview links from a third-party service.
A Google Workspace add-on can detect your service's links and prompt users to preview them. You can configure an add-on to preview multiple URL patterns, such as links to support cases, sales leads, and employee profiles.
How users preview links
To preview links, users interact with smart chips and cards.

When users type or paste a URL into a document or spreadsheet, Google Docs or Google Sheets prompts them to replace the link with a smart chip. The smart chip displays an icon and short title or description of the link's content. When the user hovers over the chip, they see a card interface that previews more information about the file or link.
The following video shows how a user converts a link into a smart chip and previews a card:
How users preview links in Slides
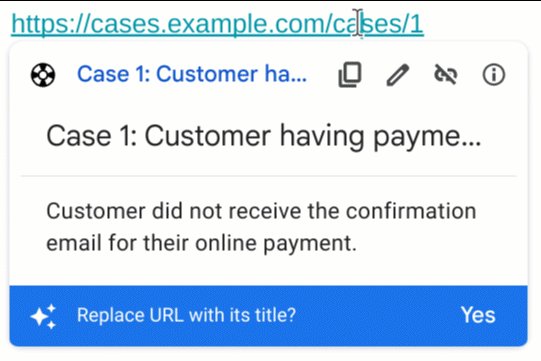
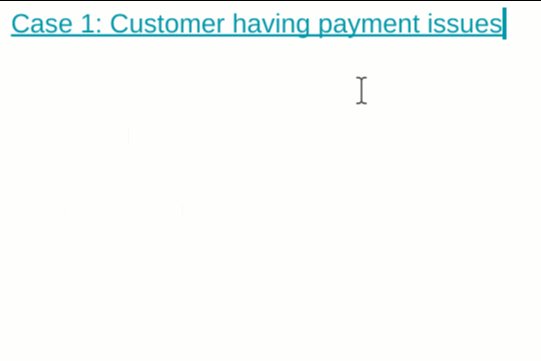
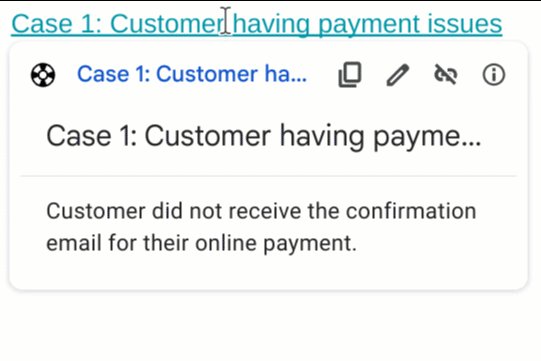
Third-party smart chips aren't supported for link previews in Slides. When users type or paste a URL into a presentation, Slides prompts them to replace the link with its title as linked text instead of a chip. When the user hovers over the link title, they see a card interface that previews information about the link.
The following image shows how a link preview renders in Slides:
Prerequisites
Optional: Set up authentication to a third-party service
If your add-on connects to a service that requires authorization, users must authenticate to the service to preview links. This means that when users paste a link from your service into a Docs, Sheets, or Slides file for the first time, your add-on must invoke the authorization flow.
To set up an OAuth service or custom authorization prompt, see Connect your add-on to a third-party service.
Set up link previews for your add-on
This section explains how to set up link previews for your add-on, which includes the following steps:
- Configure link previews in your add-on's manifest.
- Build the smart chip and card interface for your links.
Configure link previews
To configure link previews, specify the following sections and fields in your add-on's manifest:
- Under the addOns section, add the docs field to extend Docs, the sheets field to extend Sheets, and the slides field to extend Slides.
In each field, implement the linkPreviewTriggers trigger that includes a runFunction (You define this function in the following section, Build the smart chip and card).
To learn about what fields you can specify in the linkPreviewTriggers trigger, see the reference documentation for Apps Script manifests or deployment resources for other runtimes.
In the oauthScopes field, add the scope https://www.googleapis.com/auth/workspace.linkpreview so that users can authorize the add-on to preview links on their behalf.
As an example, see the oauthScopes and addons section of the following manifest that configures link previews for a support case service.
Note: For Slides, labelText and localizedLabelText don't render, but you must include labelText for when Slides starts supporting third-party smart chips. localizedLabelText is optional.{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview" ], "addOns": { "common": { "name": "Preview support cases", "logoUrl": "https://www.example.com/images/company-logo.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "caseLinkPreview", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "logoUrl": "https://www.example.com/images/support-icon.png", "localizedLabelText": { "es": "Caso de soporte" } } ] }, "sheets": { "linkPreviewTriggers": [ { "runFunction": "caseLinkPreview", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "logoUrl": "https://www.example.com/images/support-icon.png", "localizedLabelText": { "es": "Caso de soporte" } } ] }, "slides": { "linkPreviewTriggers": [ { "runFunction": "caseLinkPreview", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "logoUrl": "https://www.example.com/images/support-icon.png", "localizedLabelText": { "es": "Caso de soporte" } } ] } } }In the example, the Google Workspace add-on previews links for a company's support case service. The add-on specifies three URL patterns to preview links. Whenever a link matches one of the URL patterns, the callback function caseLinkPreview builds and displays a card and a smart chip in Docs, Sheets, or Slides, and replaces the URL with the link title.
Build the smart chip and card
To return a smart chip and card for a link, you must implement any functions that you specified in the linkPreviewTriggers object.
When a user interacts with a link that matches a specified URL pattern, the linkPreviewTriggers trigger fires and its callback function passes the event object EDITOR_NAME.matchedUrl.url as an argument. You use the payload of this event object to build the smart chip and card for your link preview.
For example, if a user previews the link https://www.example.com/cases/123456 in Docs, the following event payload is returned:
To create the card interface, you use widgets to display information about the link. You can also build actions that let users open the link or modify its contents. For a list of available widgets and actions, see Supported components for preview cards.
To build the smart chip and card for a link preview:
- Implement the function that you specified in the linkPreviewTriggers section of your add-on's manifest:
- The function must accept an event object containing EDITOR_NAME.matchedUrl.url as an argument and return a single Card object.
- If your service requires authorization, the function must also invoke the authorization flow.
- For each preview card, implement any callback functions that provide widget interactivity for the interface. For example, if you include a button that says "View link," you can create an action that specifies a callback function to open the link in a new window. To learn more about widget interactions, see Add-on actions.
The following code creates the callback function caseLinkPreview for Docs:
Supported components for preview cards
Google Workspace add-ons support the following widgets and actions for link preview cards:
Complete example: Support case add-on
The following example features a Google Workspace add-on that previews links to a company's support cases in Google Docs.
The example does the following:
- Previews links to support cases, such as https://www.example.com/support/cases/1234. The smart chip displays a support icon, and the preview card includes the case ID and a description.
- If the user's locale is set to Spanish, the smart chip localizes its labelText into Spanish.
Manifest
Code
Related resources
- Preview links from Google Books with smart chips
- Test your add-on
- Google Docs manifest
- Card interfaces for link previews


